고정 헤더 영역
상세 컨텐츠
본문
오늘은 출근해서 업무를 하다가
잠시 여유가 생겨서
티스토리를 꾸며 보기로 했어요.
아주 빠르게 처리할 수 있는
파비콘을 등록해보기로 했습니다.

파비콘이 무엇이냐 하면...
간단하게 설명하면
favicon = favorites + icon
합성어로 인터넷 웹 브라우저의
주소창에 표시되는 웹사이트를
대표하는 아이콘입니다.

브라우저의 사이트 제목 탭을 보면
글씨 앞에 작은 아이콘이 표시된 것을
발견할 수 있을 거예요.
예를 들어 구글 애드센스 홈페이지 앞에는
위와 같은 노랑, 초록, 파랑으로 이루어진
로고 마크가 보여지고 있죠?

네이버에는 네이버 앱아이콘과
동일한 형태의 파비콘이 등록되어 있고요.
지금 제 블로그에는 파비콘이
등록되어 있지 않기 때문에
아래처럼 티스토리 파비콘이
대신해서 보여지고 있어요.

지금부터 이 파비콘 디자인을
변경하는 방법을 알려드릴게요.
파비콘을 만들어주는 프로그램이 있기 때문에
따라하시면 하나도 어렵지 않아요!
파비콘 만들어주는 사이트
파비콘을 만들어주는 사이트에서
이미지 자동 변환을 해볼 거예요.
파비콘으로 만들 이미지를 먼저 준비해 주세요.
파비콘은 사이즈가 작기 때문에
복잡한 것보다는 단순한 게 좋아요.

이미지가 준비되었다면
아래 링크를 클릭해서 이동합니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
영어로 된 화면이 뜨는데요.
Generate your favicon.ico 부분에서
'파일 선택' 버튼을 선택하고
준비한 이미지를 첨부하세요.
그 다음 바로 옆에 있는
'Create Favicon' 버튼을
클릭한 후 잠시 기다리면 됩니다.

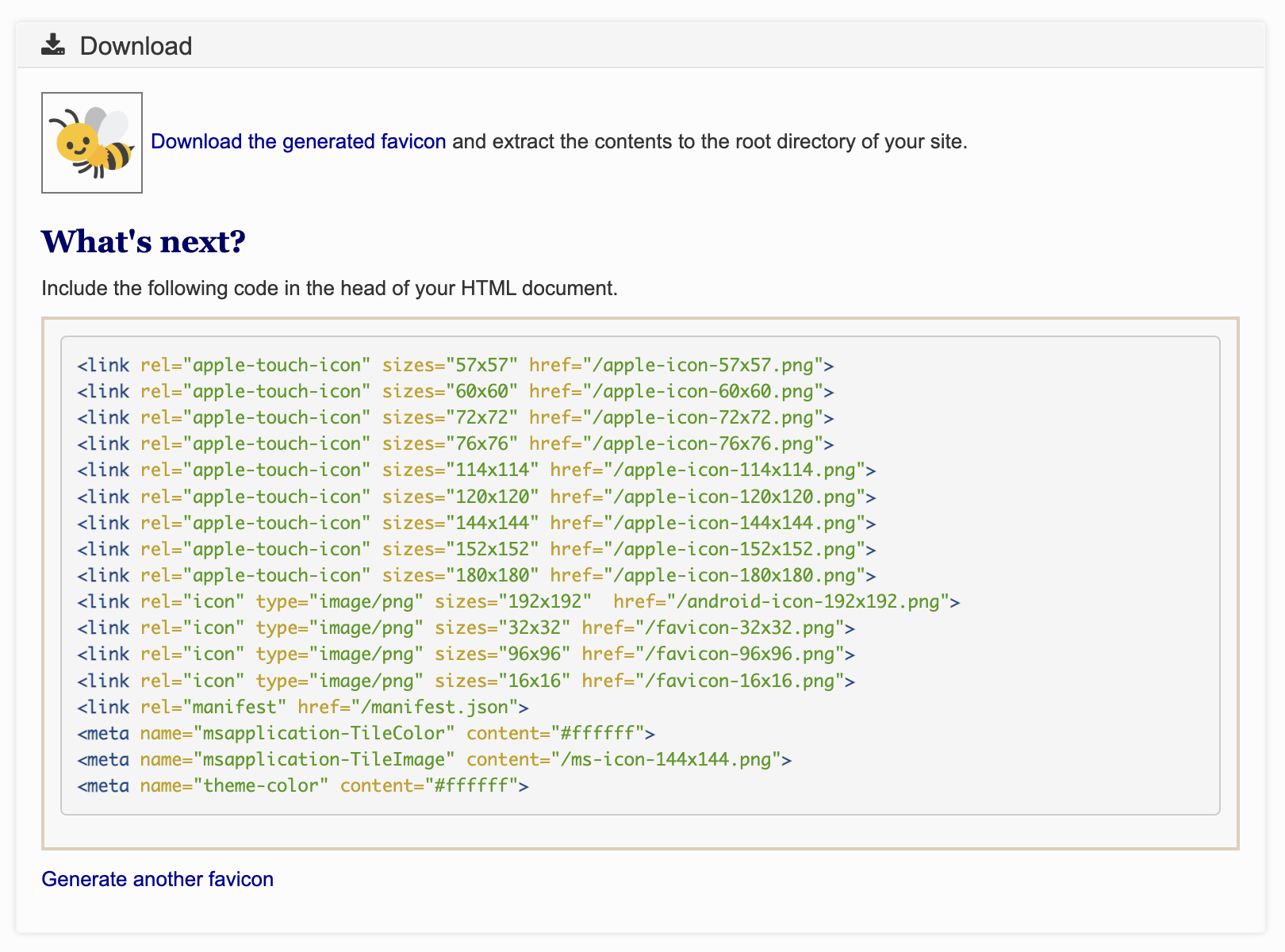
파비콘으로 사용할 수 있는
ico 파일이 완성되었습니다.
Download the generated favicon
이라고 되어있는 파란색 텍스트를 클릭하면
이미지 파일이 다운로드됩니다.

이제 파일이 준비되었으니
티스토리에 등록하러 가볼까요?

참고로 이미지 준비가 어렵다면
원하는 파비콘을 직접 만드는 사이트도 있어요.
저도 구경해봤는데 알파벳, 이모지를 넣어서
쉽고 빠르게 파비콘을 만들 수 있더라고요.
정말 유용한 사이트라는 생각이 들었습니다.
https://formito.com/tools/favicon
Build your favicon in seconds!
Design a letter-based favicon like most big tech companies, or be playful and create an emoji-based favicon. Modern browsers supports SVG favicon. Be creative.
formito.com
티스토리 파비콘 등록하기
ico 파일이 준비되었다면
티스토리 관리자 페이지로 이동합니다.

좌측 메뉴 아랫부분에 있는
관리 > 블로그 카테고리로 이동해주세요.
그럼 화면이 바뀌는데 상단의 블로그 설정 부분에
아이콘과 파비콘을 등록할 수 있는 항목이 있어요.

파비콘 부분에 불러오기 버튼을 클릭해서
방금 만들어둔 ico 파일 형식의
파비콘 이미지를 등록해주세요.
그리고 저장을 하면 파비콘 등록이 끝난 거예요.

등록까지 하고 블로그에 들어와서
새로고침을 하면, 파비콘이 제가 설정한
이미지로 변경된 것을 확인할 수 있어요.
음... 조금 흐릿해서 마음에 안드네요.
단순한걸 찾는다고 찾았는데 ㅠㅠ
다음에 좀 더 단순한 꿀벌 아이콘을 찾게 되면
파비콘 디자인을 변경해야겠습니다.
암튼! 여기까지 png, jpg 등 이미지 파일을
ico 파일로 변환해서, 티스토리에
파비콘으로 등록하는 과정이었습니다.
티스토리 운영하시는 분들께
도움이 되었으면 좋겠습니다.
읽어주셔서 감사해요~:)





댓글 영역